Abmahnungen aufgrund der externen Einbundung von Google Fonts

Wie derzeit von vielen Medien berichtet erhalten aktuell viele Website-Betreiber Abmahnung wegen der Einbindung von Google Fonts und der daraus resultierenden Übertragung der IP-Adresse in die USA.
Im Jänner 2022 urteilte das Landesgericht München, dass dem Betroffenen Website-Besucher aufgrund der Datenübetragung ohne Einwilligung ein Schadenersatz in Höhe von € 100 zustehe.
In wiefern man betroffen ist, wenn man - wie es scheint - nach Seiten sucht bei deren Aufruf dann betroffen sein könnte und diese dann absichtlich aufruft wage ich als Nichtjurist nicht zu beurteilen. Jedem, der eine Abmahnung oder ein anderes Schreiben mit einer Forderung erhält würde ich vorschlagen sich zunächst juristischen Rat einzuholen. Gerade bei Unternehmen in Österreich würde ich mir die Frage stellen inwieweit man eine Zahlung aufgrund eines Deutschen Urteils leisten sollte.
Nähere Informationen zum Thema finden sich auf diversen Internetportalen, zum Beispiel beim Händlerbund oder bei der Wirtschaftskammer Österreich.
Unabhängig von der Forderung ist es ratsam beim laden externer Ressourcen auf den Datenschutz zu achten. Gerade die Datenübertragung in Länder außerhalb der EU kannn hier äußerst problematisch sein.
Wie stelle ich fest, dass meine Website Google Fonts eingebunden hat?
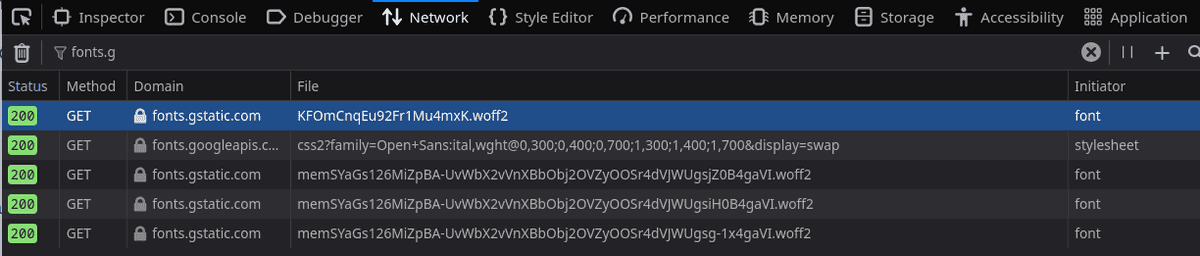
Eine Möglichkeit ist sich den Webbrowser Firefox zu öffnen, dort [STRG] + [Umschalt] + [I] zu drücken, damit sich die Konsole öffnet. Dort kann man den Tab "Network" öffnen und nach "fonts.g" filtern. Der Haken bei "Disable Cache" sollte gesetzt sein. Ruft man danach die Seite auf sieht man sofort ob Inhalte von Google mit Domain "fonts.gstatic.com" oder "fonts.googleapis.com" geladen werden:

Wer es unkomplizierter mag kann auch den Google Fonts Checker der 54 Grad Software GmbH nutzen.
Ein Lösungsansatz zur DSGVO-konformen Einbindung von Schriftarten ohne die Verlinkung externer Inhalte auf Google Fonts wäre die lokale Einbindung der Schriftart am eigenen Server/Host.
Google Fonts lokal einbinden
Je nach verwendetem System gibt es hier unterschiedliche Ansätze.
Google Webfonts Helper
Eine Möglichkeit wäre die Verwendung des google-webfonts-helper . Bei dem kostenlosen Tool suche ich mir wie bei Google Fonts die gewünschte Schriftart, wähle die Styles die ich einbinden möchte und erhalte dann die fertigen Zeilen CSS-Code sowie die Schriftarten als ZIP-Datei zum Download. Das Resulat muss ich dann nur noch in meine Website einbinden.
Typo3 t3sbootstrap
Eine gute Basis für Typo3 Installationen ist die Extension t3sbootstrap von Helmut Hackbarth. Wer diese in aktueller Version einbindet kann Google Fonts über ein Skript CDN to local ganz unkompliziert lokal einbinden: https://www.t3sbootstrap.de/dokumentation/snippets/extend-t3sbootstrap/google-fonts
Hierzu braucht es nur ein paar Zeilen in den Typoscript Konstanten:
bootstrap.cdn {
enable = 0
noZip = 0
googlefonts = Open Sans
}Und im Anschluss muss noch das cdnToLocal Skript ausgeführt werden:
vendor/bin/typo3 t3sbootstrap:cdnToLocalDanach steht die gewünschte Schriftart lokal zur Verfügung. Im Anschluss ist darauf zu achten, dass die bisherige externe Einbindung natürlich entfernt werden muss. Ein besonderes Augenmerk sollte dabei auch auf die Bootswatch Themes gelegt werden, wenn diese verwendet werden, da auch dort Google Fonts extern eingebunden wird.
Node Projekte
In Node JS Projekten kann man passende Pakete mit den Schriftart einfach nachladen. Für Open Sans zum Beispiel: https://www.npmjs.com/package/@fontsource/open-sans
Mit yarn add @fontsource/open-sans fügt man die aktuelle Version in sein Projekt hinzu und mit der Zeile import "@fontsource/open-sans"; im App File ist die Schrift mit font-weight 400 auch bereits eingebunden.
Google reCAPTCHA
Achten Sie auch darauf, dass Sie Tools implementiert haben können die von sich aus Goole Fonts einbinden. So ist es zwar vermutlich auch nicht DSGVO-konform wenn Sie Google ReCaptcha an sich ohne Einwilligung seitens des Besuchers einbinden, es lädt aber auch Google Fonts nach und danach wird aufgrund des Urteils vom LG München auch explizit gesucht.
Hier sollten die Website-Betreiber überlegen ob es nicht besser wäre auf DSGVO-konforme Alternativen zu wechseln. Es bestünde die Möglichkeit die altbekannten Buchstaben/Zahlen-Captchas oder ähnliche Alternativen lokal einzubunden. Auch Honeypot-Felder könnten in einigen Fällen Abhilfe schaffen. Eine echte Alternative scheint jedoch hCaptcha darzustellen - laut Hersteller die "Die Nummer 1 unter den Datenschutz-CAPTCHAs" und der Wechsel von reCAPTCHA zu hCaptcha soll binnen Minuten möglich sein.